| スキン考察 |
|
表示ウインドウ用スキンの製作考察コーナー。
製作される方に少しでもお役立て頂ければ幸いです。 当方の製作環境はWinXP+Photoshop7.0。 |
| LAST UP:2019/04/23 |
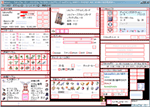
| まずはデフォルトスキンの構造から |
  デフォルトスキンに各々赤い枠をつけ、びゅ〜わ〜で表示させた画面です。 基本的には各々の使われる箇所と用途を把握して、 サイズを同じにしてカスタマイズして作るやり方でまずやってみると吉。 ただし「default」のスキンフォルダに入っている本家公式基本スキンは 現在のゲームで遊ぶにはいくつか画像が足りません。 という訳で上記枠付き補完スキンを製作用にご提供。 ボタン等同じような形式の画像のバリエーションはテンプレートで 作成すると解りやすく手間が省けます。 びゅ〜わ〜表示で見てみると解りますが、 画像が実際に表示されるであろう位置や連続画像として適用されているものなど、画像の使われ方には、いくつかの法則があるようです。 下地となる大きい画像の上に 各種ボタン画像を重ねて表示させ組み合わさっている >基本情報ウインドウ:オプション:装備ウインドウ等 全てが画像の集合体で出来ている >アイテムウインドウ:露店・チャット看板等 いくつかの画像と指定色の範囲で出来ている >wis名選択:露店ウインドウ:スキルウインドウ:友達・パーティウインドウ等 単体で使われている >ショートカットウインドウ:基本情報縮小ウインドウ等 どこで何が使われているか…各画像を表示しつつ一挙解説してある らぐなろくスキン[アーカイブ]さんをお勧め。 |
| . |
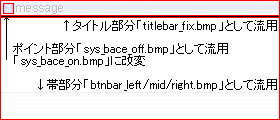
| 最初に製作するときは |
|
私個人も作ってみた時に感じた事ですが、最初は凝った作りにするよりも
構造を理解する為にシンプルなものを作ってみると良いと思います。 模様を付けない:立体感を出さない:ドットで描く@アンチエイリアスOFF…等。 又スキンに表示される文字は黒限定の固定となっていますので 暗い色のスキンだと文字が読みづらくなりますので注意。 無難なのはデフォルトと同じ白背景で作るのが良いですが 明るい配色であれば概ねなんとなく問題なく出来上がる風味です。 とにかくスキンは大量の画像で出来ている為に、一つ作り上げるのは なかなか大変です。頑張って作り上げている製作者さんは偉い! 個人的にデザインする時はまず「win_msgbox.bmp」から作ってます。 この部分は応用出来る部分があるので、全体のデザインを把握するのに 良い画像だと思います。  タイトル部分「titlebar_fix.bmp」、「titlebar_left/mid/right.bmp」 ポイント「sys_base_off/on.bmp」 下帯部分「btnbar_left2/mid2/right2.bmp」…はコピーして応用。 ここで使用するフォントも決めてしまいます。 ↓ そこから「basewin_bg.bmp」や「basewin_mini.bmp」と似たデザイン部を作り 下地関係を整えてから、ボタン等細かい部分を作りこむようにしています。 装備ウインドウは遊びが利く部分なので後のお楽しみにとっておいたり(笑)。 なんで最初はシンプルなのがいいかと言うと、経験上なのですが 地模様がついたスキンは連続画像として使われている部分や ボタンを載せた時の透過の兼ね合い等で面倒だから(ぇ 例えば配布中の「marble」なんかは重なる部分の位置を整えたりするのに かなりの労力を費やしたので、初心者さんにははっきり言って この手の苦労が挫折の元だと思うのです(汗)。 細かく作りこむにはセンスと根気がとても大事だと思うので。 (いや自分もセンスに関してはあまり胸張れないですが…。) |
| . |
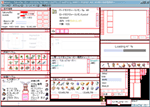
| 製作上で知っておきたい基礎 |
|
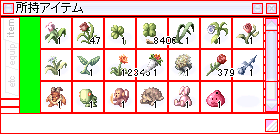
気をつけたいのは組み合わせされて出来ている画像や
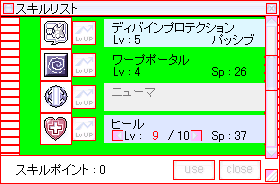
連続表示で敷き詰められている画像です。 これが原因で思い描くスキンが作りにくくなる事もあります(汗)。 基礎仕様は把握しておきましょう。 ・基本情報ウインドウの体力ゲージ通常時「gzeblue_left/mid/right.bmp」 残量少時「gzered_left/mid/right.bmp」 >左右端の間は「gzeblue_mid.bmp/gzered_mid.bmp」画像の連続。 左端が「gzered_left.bmp」、右端が「gzered_right.bmp」、 間の青い部分が「gzered_mid.bmp」を敷き詰めた表示。 同じくスクロール部分も両端指定画像の間は「scroll0mid.bmp」「scroll1mid.bmp」 ポインタ部分(緑色部分)は 「scroll1bar_left.bmp」「scroll1bar_mid.bmp」「scroll1bar_right.bmp」の 集合体で出来ています。 ・露店+チャット看板/NPC会話ウインドウ/カードスロット表示下地 周囲の指定画像があり、組み合わさって出来ています。 「sysbox」で始まる画像が全て周囲の指定画像となります。 四隅は固定、青(上端・下端)と緑(左右端)は連続表示画像です。 「sysbox_bg.bmp」で中央部分を構成してると思いきや未使用で 中央部分はカラーチップで指定した色で塗りつぶしているようです。 露店+チャット看板は追加でふきだし画像「sysbox_arr_l.bmp」「sysbox_arr_r.bmp」 店orチャットのアイコン画像で構成。 横に長くなってるだけで縦の連続表示画像はないようですな。 カードスロット下地。若干左右緑部分が使われている模様。 中央部分白いラインはカラーチップ指定色です。 ・wis名前選択ウインドウ+文字変換候補ウインドウ 四隅は「sysboxs」で始まる画像が使われています。 緑部分はカラーチップ指定色で塗りつぶし。 青部分の左右端はカラーチップ指定色で、枠が出来ます。  アイテムウインドウに至っては画像の集合体の鬼。 タイトル部分は「titlebar_left/mid/right.bmp」の集合体(mid連続表示) 左端はタブ「tab_itm_01/02/03.bmp」、タブ下は「itemwin_left.bmp」(連続表示) 中央は「itemwin_mid.bmp」がぎっしり、 右端は上記スクロール+下地に「itemwin_right.bmp」(連続表示) 下端は「btnbar_left2/mid2/right2.bmp」の集合体(mid連続表示) 緑部分はカラーチップ指定色で塗りつぶし。  スキルウインドウ緑部分はカラーチップ指定色で塗りつぶし。 その他はアイテムウインドウと同じパーツ構成の集合体です。 ・パーティor友達ウインドウ  タイトル部分は「titlebar_left/mid/right.bmp」の集合体(mid連続表示) 名前表示緑部分はカラーチップ指定色で塗りつぶし。 青部分の左右端はカラーチップ指定色で、枠が出来ます。 ボタン画像は左端「mesbtn_left.bmp」から各ボタンを並べ、 「mesbtn_mid.bmp」で間を埋め(連続表示)右端「mesbtn_right.bmp」 下端は「btnbar_left/mid/right.bmp」の集合体(mid連続表示) ・選択ボックスや入力部分の下地色 ・チャットルーム製作ウインドウの文字入力部分 ・人数指定部分 ・メッセージ入力ダイアログの名前欄+メッセージ記入欄 ・取引ウインドウのゼニー入力部分 ・チャットウインドウor1:1ウインドウの下地+名前欄+メッセージ入力部分 どう足掻いても色は変えられない仕様です_| ̄|○||| 更にバグ?露店ウインドウの下端帯部分はデフォルトにされてしまいます。 びゅ〜わ〜での表示もその辺対応してるので、 白以外の下地色で作成する時は参考になりますね(つД`) 文字色も指定固定なので特に下地の色には注意。 スキルの属性表記文字色・パーティメンバー文字色等 悩みだしたらキリが無いという…諦めましょう(泣)。 |
| . |
| 画像が出来上がったら |
|
まずはとにかく画像を作り揃えるべし。
全部出来上がったら気合を入れなおして「カラーチップ」考察へステップUP! 「colorchip.bmp」という画像がスキンには必要で、これはこの画像に使った色で、スキンの配色設定をしているようなもんだと思って下さい。 びゅ〜わ〜でも設定色は適用されていますが、 細かい部分で多数使われているので 実際にログインして色々と試してみる事をお勧めします。 |
| . |
| おまけ |
|
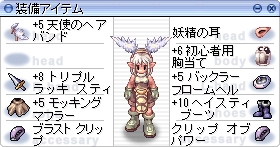
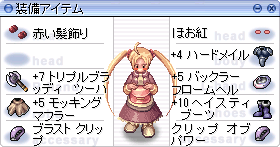
>Tequi.bmp:装備表示画像@ノービス  >Tequi.bmp:装備表示画像@猫口まーちゃん  びゅ〜わ〜の「img」フォルダに入れ「Tequi.bmp」にリネームして使います。 念の為デフォルトのアコさんはバックアップしておくと吉。 あくまでネタなので装備できねえだろとか色々ツッコミ不要。 |
| . |